視覺設計常見方法,視覺表現建立信息層級 - ALIBABA UED
來(lái)源: 發布時(shí)間:2015-09-27 02:35:25 浏覽:作爲視覺設計師,我們的(de)作用(yòng)除了(le)最基本的(de)滿足用(yòng)戶審美(měi)需求,還(hái)會有品牌傳達,信息傳達,功能傳達等,其中想要信息有效的(de)傳達給用(yòng)戶,需要我們建立信息層級,而不是一股腦(nǎo)的(de)丢給用(yòng)戶自己理(lǐ)解,要做(zuò)到這(zhè)點有哪些視覺方法,這(zhè)些方法的(de)背後是否有理(lǐ)論依據,是本文的(de)主題。
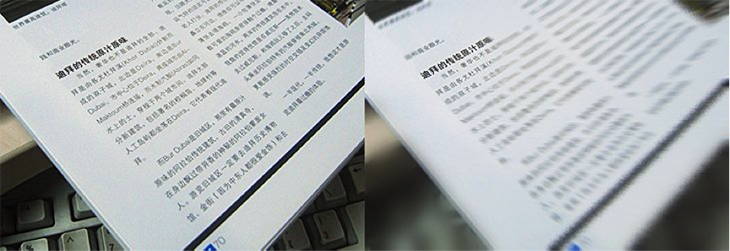
首先看下(xià)面兩張圖,左圖爲相機拍(pāi)攝的(de)效果,右圖爲人(rén)眼不移動時(shí)看到的(de)效果,可(kě)以發現人(rén)眼對(duì)信息的(de)獲取并不是一次性完成的(de),它不能同時(shí)産生多(duō)個(gè)焦點從而把視線停留在更多(duō)的(de)地方,設計師需要考慮的(de)是讓用(yòng)戶通(tōng)過眼球移動,按照(zhào)一定的(de)順序獲取信息,幫助獲取和(hé)理(lǐ)解的(de)過程高(gāo)效自然。
這(zhè)個(gè)設計方法希望解決的(de)主要是兩個(gè)問題:
1、用(yòng)戶獲取和(hé)理(lǐ)解信息的(de)效率
建立良好的(de)信息層級,能讓用(yòng)戶在有限的(de)時(shí)間裏,快(kuài)速獲取和(hé)理(lǐ)解有用(yòng)、感興趣的(de)信息,并産生下(xià)一步行爲;
2、設計師的(de)專業性
設計師有意識的(de)分(fēn)析信息優先級,了(le)解哪些視覺表現手法可(kě)以建立信息層級及每一種方法背後的(de)理(lǐ)論依據,不僅僅憑感覺做(zuò)設計。
一、前期了(le)解&分(fēn)析
在開始設計前,除了(le)對(duì)項目本身的(de)背景目标有所了(le)解外,視覺設計師針對(duì)具體的(de)頁面也(yě)需要了(le)解一些内容以幫助後面的(de)設計有指導方向,包括頁面定位、氛圍營造、信息優先級和(hé)用(yòng)戶核心行爲。
1.1、頁面定位是幫助分(fēn)析頁面信息優先級、核心行爲的(de)前提
通(tōng)常有:
· 用(yòng)戶是誰
· 用(yòng)戶來(lái)自哪裏,即從什(shén)麽渠道來(lái)到該頁面
· 頁面内容定位,提供什(shén)麽、不提供什(shén)麽
· 頁面作用(yòng)
舉個(gè)例子:
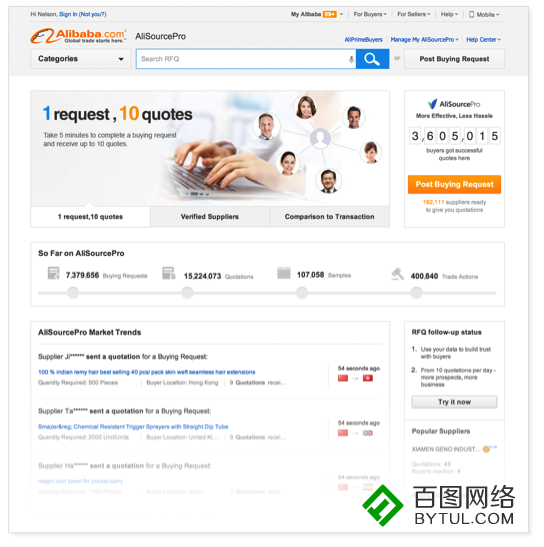
我們在設計采購(gòu)直達市場(chǎng)新首頁時(shí),交互通(tōng)過對(duì)頁面的(de)用(yòng)戶對(duì)服務的(de)熟知度進行分(fēn)析,确定首頁的(de)最核心目标用(yòng)戶是新買家;頁面内容定位是展示市場(chǎng)的(de)價值點,用(yòng)戶産生的(de)數據讓新買家對(duì)采購(gòu)直達形成品牌的(de)認知;

1.2、了(le)解頁面需要營造的(de)氛圍,能幫助我們判斷哪些元素能幫助達到目标,氛圍可(kě)以是内容本身,也(yě)可(kě)以通(tōng)過視覺元素設計來(lái)營造,但必須注意氛圍營造不應強過用(yòng)戶關注的(de)内容本身
氛圍可(kě)能有:
· 新年主題大(dà)促
· 低折扣
· 信息鮮活
· 用(yòng)戶活躍等等
以下(xià)是大(dà)促活動正式頁面,左圖延續了(le)預熱(rè)期嘉年華的(de)氛圍,但到活動開始階段氛圍已經不是重點,用(yòng)戶更關心商品及折扣本身,右圖爲調整後将氛圍的(de)營造和(hé)類目圖片相結合,很好的(de)解決了(le)氛圍和(hé)内容的(de)關系問題。

1.3、分(fēn)析信息優先級
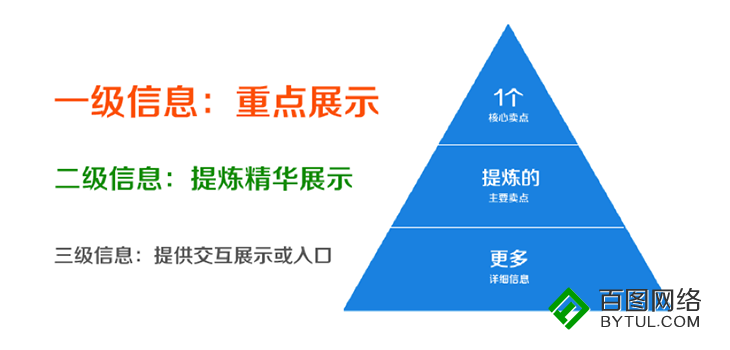
1)一級信息吸引用(yòng)戶:假設用(yòng)戶隻會在這(zhè)個(gè)頁面停留3-5秒,最能夠吸引用(yòng)戶繼續浏覽的(de)是頁面的(de)核心賣點,是一級信息,它必須少而精,在設計上要重點展示
2)二級信息幫助理(lǐ)解:有了(le)一級信息的(de)吸引,用(yòng)戶進一步了(le)解内容而可(kě)能停留3-5分(fēn)鐘(zhōng),這(zhè)時(shí)展示二級信息即提煉的(de)精華内容,幫助用(yòng)戶在盡量短時(shí)間内理(lǐ)解信息
3)三級信息詳細了(le)解:前兩類信息基本上能幫助用(yòng)戶獲取足夠的(de)信息,用(yòng)戶如果繼續停留更長(cháng)的(de)時(shí)間去詳細了(le)解,這(zhè)類信息量會更多(duō),在設計上視覺層級會靠後,或通(tōng)過交互方式展示、提供入口跳轉
1.4、分(fēn)析用(yòng)戶核心行爲
不同類型用(yòng)戶會在不同階段産生行爲,我們要判斷這(zhè)些行爲最終導向是什(shén)麽?
比如商品詳情頁面,有些用(yòng)戶在決定購(gòu)買之前,會查看用(yòng)戶評價、曆史交易等内容,但這(zhè)些查看的(de)行爲,最終是幫助用(yòng)戶判斷是否購(gòu)買這(zhè)個(gè)商品,所以核心行爲是最終導向的(de)購(gòu)買。

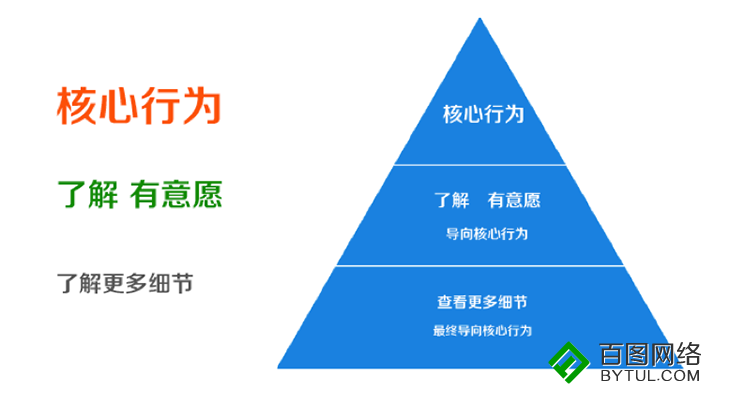
有了(le)這(zhè)些分(fēn)析,交互産出物(wù)文檔中會給予大(dà)模塊的(de)信息優先級和(hé)用(yòng)戶行爲優先級,如下(xià)圖

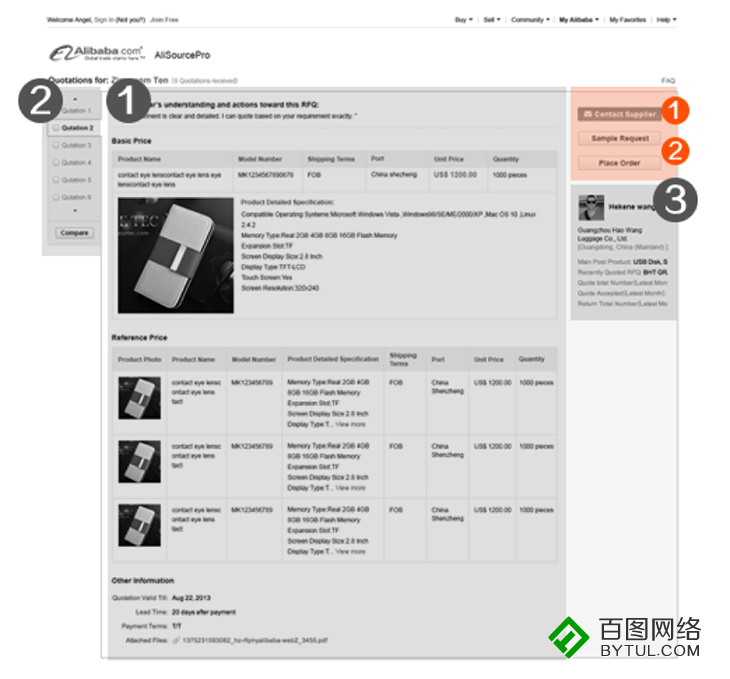
視覺在進行細節設計前,需要對(duì)每個(gè)模塊内的(de)具體内容進行優先級的(de)分(fēn)析并産出如下(xià)示意圖并和(hé)交互和(hé)業務方确認,這(zhè)些都是幫助視覺設計過程不偏離方向的(de)重要産出物(wù)。

二、建立信息層級的(de)視覺方法
視覺表現手法主要有以下(xià)幾種元素,實際設計中爲了(le)讓效果拉開主次,可(kě)能會同時(shí)使用(yòng)多(duō)種方法以達到更好的(de)效果:
· 位置
· 大(dà)小
· 距離
· 内容形式
· 色彩
2.1、位置
位置是在設計開始就會考慮的(de)元素,人(rén)眼觀看事物(wù)時(shí),總會遵循一些特定的(de)規律,設計上遵循這(zhè)些規律,能幫助用(yòng)戶更容易、更快(kuài)捷地看到或理(lǐ)解眼前的(de)事物(wù)。其中有兩條規律和(hé)位置設計元素有關:
1)當眼睛偏離視中心時(shí),在偏離距離相等的(de)情況下(xià),人(rén)眼對(duì)左上的(de)觀察最優,依次爲右上,左下(xià),而右下(xià)最差。因此,左上部和(hé)上中部被稱爲“最佳視域”。例如,網站logo、商品名、主題等重要信息,一般放在最佳視域内。當然,這(zhè)種劃分(fēn)也(yě)受文化(huà)因素的(de)影(yǐng)響,比如阿拉伯文字是從右向左書(shū)寫的(de),這(zhè)時(shí)最佳視域就是右上部。下(xià)圖是摘自摘自張帆 羅琦 宮曉東的(de)《網頁界面設計藝術教程》對(duì)一個(gè)屏幕劃分(fēn)後,用(yòng)戶對(duì)不同位置不同的(de)關注度差别:
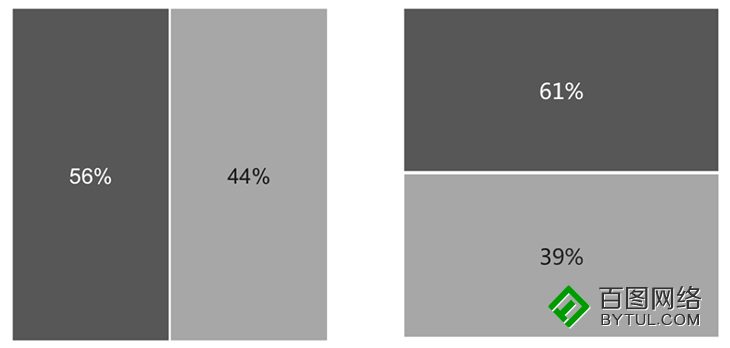
2)第二條規律是眼睛沿水(shuǐ)平方向運動比沿垂直方向運動快(kuài)而且不易疲勞,一般先看到水(shuǐ)平方向的(de)物(wù)體,後看到垂直方向的(de)物(wù)體。如下(xià)圖所示,左右的(de)關注度差别要小于上下(xià)關注度差别,如想要體現并列的(de)關系,左右排列會更合适;而如果要拉開差距,僅通(tōng)過位置來(lái)實現,上下(xià)排列更容易達到目标。

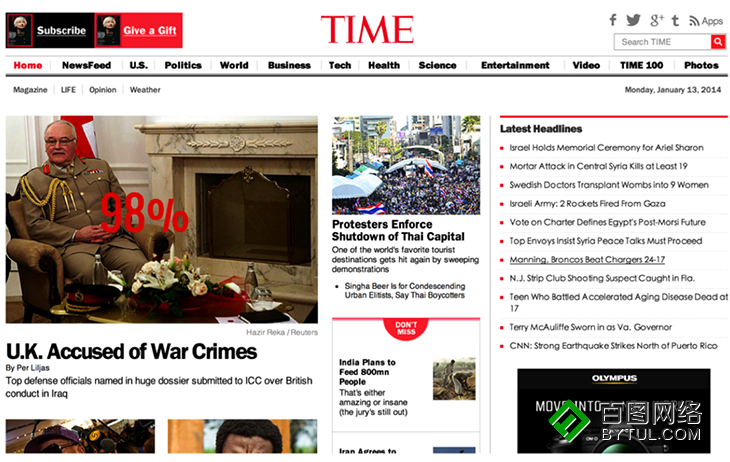
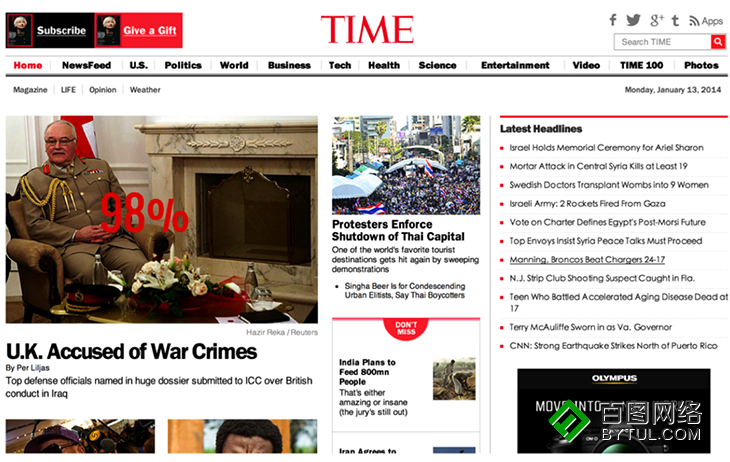
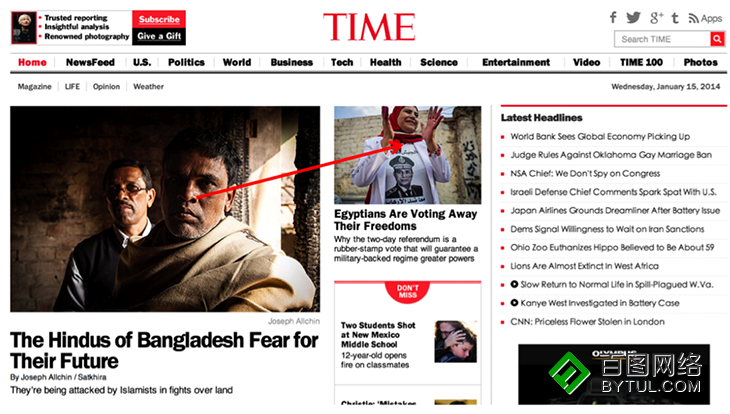
舉個(gè)例子:如下(xià)圖時(shí)代周刊網站首頁,左側大(dà)圖是當天的(de)焦點新聞,在信息層級上爲一級信息,視覺表現上不僅面積大(dà)、内容形式用(yòng)大(dà)圖,位置也(yě)放在優勢區(qū)域,可(kě)能98%的(de)用(yòng)戶會先關注到這(zhè)個(gè)區(qū)域;

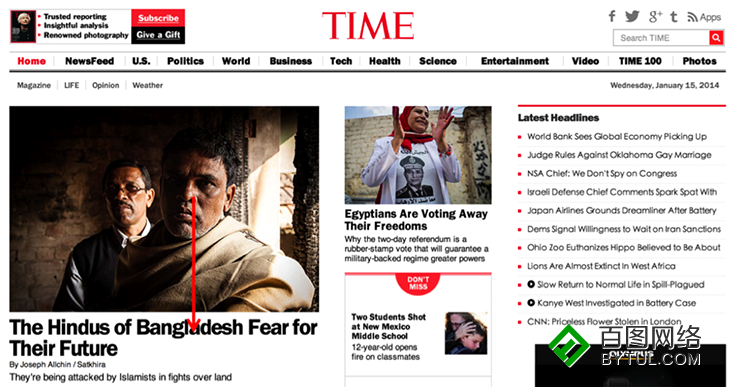
假如對(duì)設計稿的(de)位置做(zuò)調整如下(xià),如果焦點新聞圖片是第一優先級的(de)信息,雖然它是大(dà)圖的(de)形式,占的(de)面積也(yě)夠大(dà),但由于位置不在最佳視域,會被“Latest Headlines”分(fēn)散一部分(fēn)視線,可(kě)能隻有60%的(de)用(yòng)戶先看到右側了(le);如果信息有主次,就要讓視覺表現上拉開差距,而不是一個(gè)接近均等的(de)局面。

3)用(yòng)戶優先關注上部,在網頁設計中有首屏的(de)概念,首屏的(de)信息比通(tōng)過用(yòng)戶拖動滾動條出現的(de)第二、三屏層級要高(gāo)
由于用(yòng)戶使用(yòng)的(de)屏幕分(fēn)辨率不同造成首屏的(de)高(gāo)度會有差别,根據我們網站的(de)數據,目前分(fēn)辨率高(gāo)度爲768占多(duō)數,所以設計時(shí)會以768高(gāo)度爲基準,去掉浏覽器本身的(de)菜單等占用(yòng)的(de)高(gāo)度,實際展示給用(yòng)戶的(de)第一屏平均爲600px,這(zhè)個(gè)數據會根據以後目标用(yòng)戶的(de)分(fēn)辨率變化(huà)做(zuò)相應的(de)調整,我們在設計時(shí)可(kě)用(yòng)這(zhè)個(gè)數值作爲首屏的(de)參考線。
2.2、大(dà)小
在确定了(le)模塊的(de)位置後,我們會考慮給這(zhè)模塊多(duō)大(dà)的(de)地盤,大(dà)小會很直觀反映信息的(de)重要等級。
有個(gè)體育海報設計的(de)案例,涉及到四種球類運動包括足球、高(gāo)爾夫球、棒球、籃球,如果按照(zhào)實際大(dà)小設計會讓籃球和(hé)足球顯得(de)更重要,爲了(le)體現體育的(de)平等性,設計上将球的(de)大(dà)小做(zuò)了(le)調整。

Giles Colborne的(de)《簡約至上》書(shū)中的(de)結論可(kě)以指導我們通(tōng)過大(dà)小拉開差距:
1)重要的(de)元素要大(dà)一些,即使比例失調也(yě)可(kě)以考慮
2)要想辦法表現出差距;如果一個(gè)元素的(de)重要性是2,那就把它的(de)大(dà)小做(zuò)成4
還(hái)是以時(shí)代周刊首頁爲例,目前的(de)設計左側的(de)焦點新聞圖占的(de)面積和(hé)中間新聞圖對(duì)比拉開了(le)差距,使得(de)用(yòng)戶容易先關注到一級信息而且不容易被周邊幹擾;

我們對(duì)兩個(gè)新聞圖片的(de)面積進行對(duì)比可(kě)以看到差距有4倍左右;

假如對(duì)界面調整如下(xià):焦點新聞圖縮小兩倍後,可(kě)以看出視覺層級的(de)區(qū)分(fēn)就不明(míng)顯了(le)。

除了(le)元素本身所占的(de)面積會影(yǐng)響視覺層級,元素的(de)細節放大(dà)程度也(yě)同樣起到作用(yòng),細節放大(dà)後,人(rén)眼會感受到元素更清晰,離眼睛更近而容易先去關注,當然前提是保證信息可(kě)被理(lǐ)解,如果局部細節放大(dà)但用(yòng)戶不能理(lǐ)解信息是什(shén)麽就不能起到吸引用(yòng)戶的(de)作用(yòng);
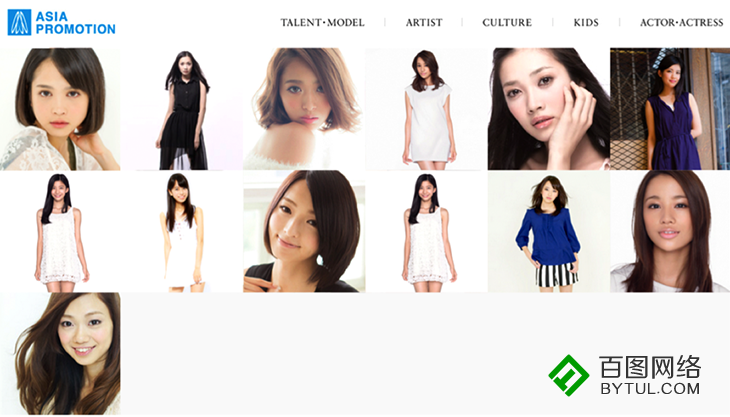
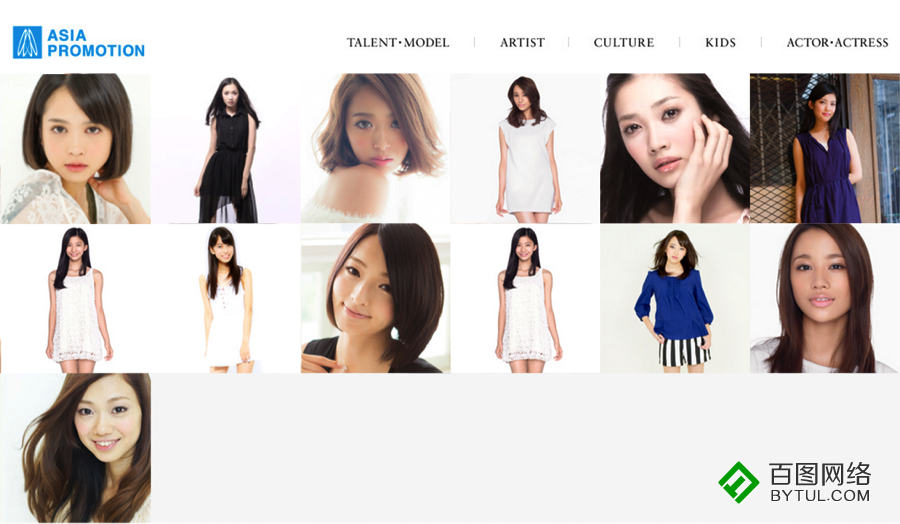
下(xià)圖是一個(gè)模特公司的(de)網站,首頁上随機出現模特的(de)照(zhào)片包括面部和(hé)半身照(zhào)片,放大(dà)臉部特征後的(de)照(zhào)片保證了(le)用(yòng)戶能理(lǐ)解這(zhè)是一個(gè)模特的(de)形象,使得(de)用(yòng)戶會優先關注細節放大(dà)的(de)照(zhào)片。

2.3、距離
前面講到的(de)将元素的(de)細節放大(dà),眼睛會感受離它更近而被優先注意到,雖然信息展現的(de)媒介是個(gè)平面,但是通(tōng)過視覺手段能體現出三維的(de)效果,除了(le)大(dà)小,還(hái)有其他(tā)視覺手法如下(xià):
1)拉遠(yuǎn)三維距離
想要達到距離被拉遠(yuǎn)的(de)效果,下(xià)面列舉的(de)方法是讓信息變得(de)不清晰,眼睛看起來(lái)無法對(duì)焦到信息上面,包括:
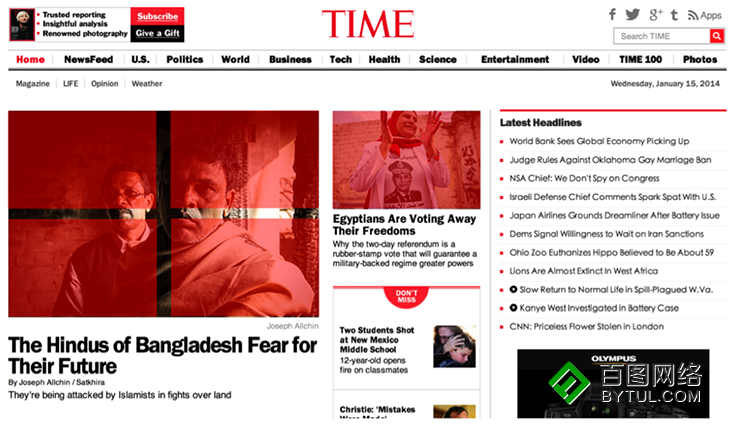
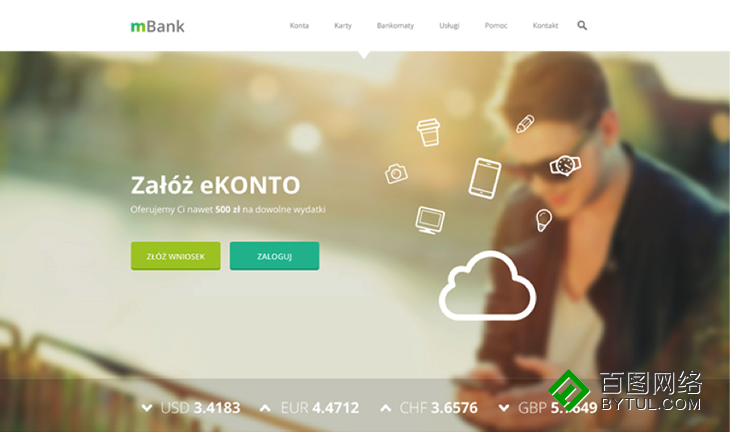
· 模糊元素,下(xià)圖背景的(de)人(rén)物(wù)被模糊後,使它和(hé)兩個(gè)行動點以及右側的(de)圖标不在一個(gè)平面上,離眼睛更遠(yuǎn),用(yòng)戶在進行行動點和(hé)文字識别時(shí)也(yě)不會被模糊的(de)背景所幹擾

· 降低透明(míng)度也(yě)同樣可(kě)以起到作用(yòng),當有些背景圖模糊後比較難被整體感知,選擇降低透明(míng)度也(yě)能拉遠(yuǎn)距離

· 增加半透明(míng)圖層,在界面色彩或元素比較多(duō)的(de)情況下(xià),僅降低透明(míng)度也(yě)可(kě)能無法拉開距離,如下(xià)圖希望突出TV購(gòu)時(shí),其他(tā)四個(gè)模塊降低透明(míng)度後由于本身色彩比較豐富而沒有明(míng)顯拉開差距,通(tōng)過加上灰色的(de)半透明(míng)圖層後,TV購(gòu)以外的(de)模塊自然的(de)退到視線後面了(le)。


2)拉近三維距離
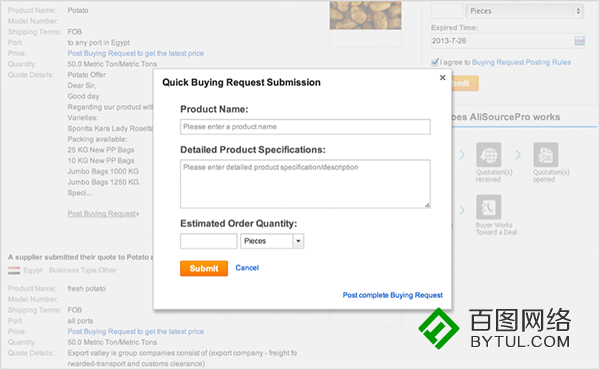
· 增加投影(yǐng)是最常用(yòng)到的(de)讓元素看起來(lái)和(hé)其他(tā)内容不在同一平面的(de)視覺手法,通(tōng)常像彈出框、鼠标移上後出現的(de)浮層等由于要壓在其他(tā)信息之上,增加投影(yǐng)能幫助用(yòng)戶聚焦在帶投影(yǐng)的(de)模塊而不受下(xià)面信息的(de)幹擾

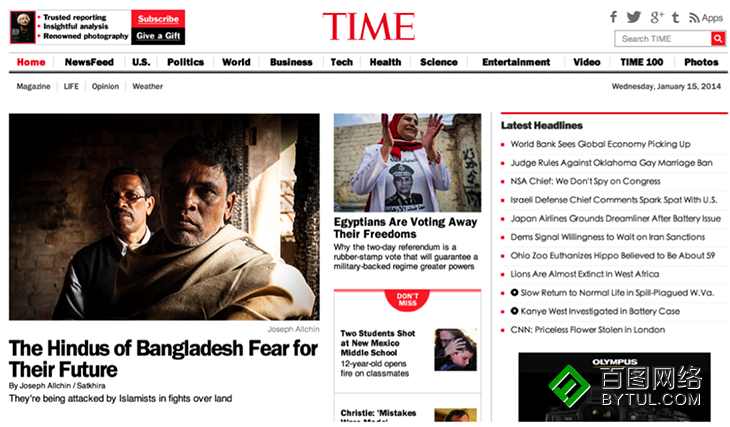
3)除了(le)三維,二維距離對(duì)視覺層級也(yě)有影(yǐng)響,根據格式塔心理(lǐ)學接近性定律,距離較短或互相接近的(de)部分(fēn)容易組成整體;人(rén)眼對(duì)距離臨近的(de)信息更容易先去關注,在視覺手法應用(yòng)上,元素距離上一個(gè)焦點近的(de),視覺層級高(gāo)。如下(xià)圖,第一層級的(de)新聞焦點圖和(hé)右側的(de)小圖片比較臨近,視線容易往右上角運動;

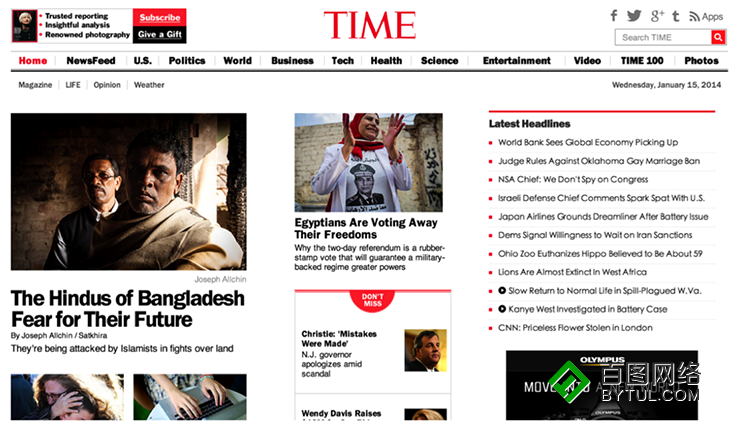
對(duì)距離做(zuò)了(le)調整後,雖然中間的(de)小圖片本身比文字更吸引人(rén),但由于焦點圖下(xià)方的(de)标題距離更近而形成整體,視線容易先往下(xià)運動。

2.4、内容形式
确定了(le)模塊的(de)位置、大(dà)小和(hé)距離關系後,我們會繼續考慮内容的(de)形式包括視頻(pín)、圖片、文字等,這(zhè)裏主要講我們經常使用(yòng)的(de)圖形和(hé)文字;相比起文字,圖片在抓住用(yòng)戶眼球這(zhè)一點上是功不可(kě)沒的(de),同時(shí)還(hái)能使用(yòng)戶在短時(shí)間内形成形象記憶,從視覺層級上,人(rén)眼一般會先關注圖後關注文字。但僅僅這(zhè)點還(hái)不夠,通(tōng)過圖片抓取用(yòng)戶眼球後引導視線到下(xià)一個(gè)關注點,是設計上更多(duō)會考慮的(de)點,概括有以下(xià)表現手法:
1)方向性引導
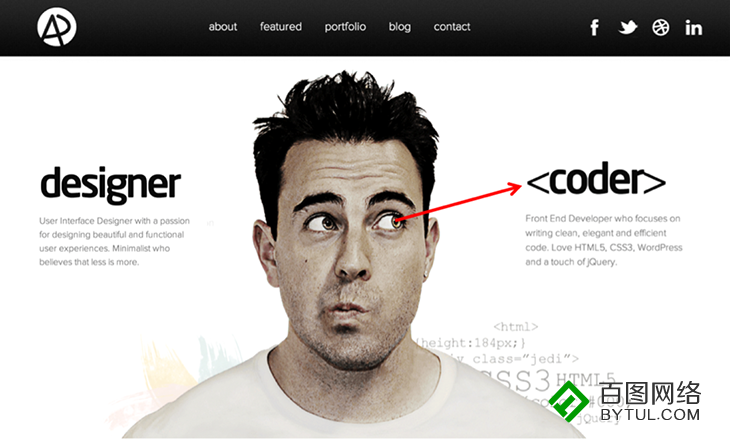
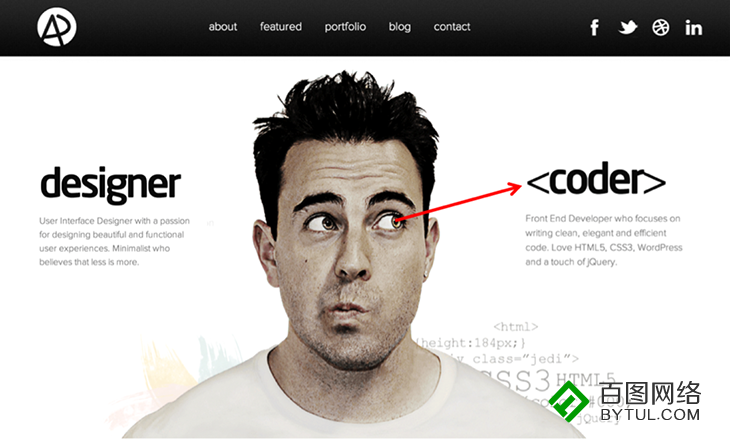
圖片中的(de)形象有些具有明(míng)顯的(de)方向性,如人(rén)眼注視的(de)方向、手勢所指的(de)方向、物(wù)體運動方向、光(guāng)照(zhào)方向等,這(zhè)些特征會引導人(rén)眼視線朝著(zhe)設定的(de)方向運動,從而達到視覺層級有主有次。
下(xià)圖假設中間的(de)人(rén)物(wù)首先吸引了(le)人(rén)的(de)視線,爲第一層級的(de)信息,由于人(rén)眼注視方向爲右側,使得(de)用(yòng)戶關注的(de)下(xià)一個(gè)目标會轉向“coder”文字,爲第二層級的(de)信息。

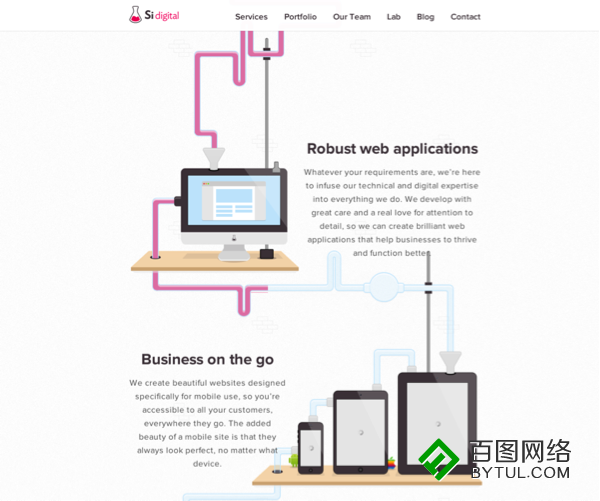
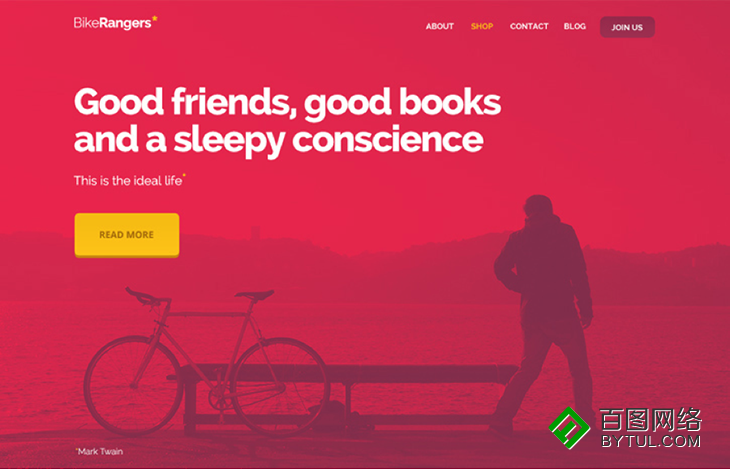
下(xià)圖WHAT WE DO位置在左上角容易先被關注,同時(shí)右側的(de)人(rén)物(wù)形象占的(de)篇幅較大(dà)也(yě)會搶視線,但由于人(rén)物(wù)運動的(de)方向下(xià)沒有其他(tā)信息,圖片沒有充分(fēn)發揮引導的(de)作用(yòng),用(yòng)戶浏覽起來(lái)會不太順暢

經過調整後的(de)效果,雖然“WHAT WE DO”位置上并不在優勢區(qū)域,但通(tōng)過圖片方向的(de)引導很自然的(de)讓人(rén)眼落在文字信息上。

2)符号引導
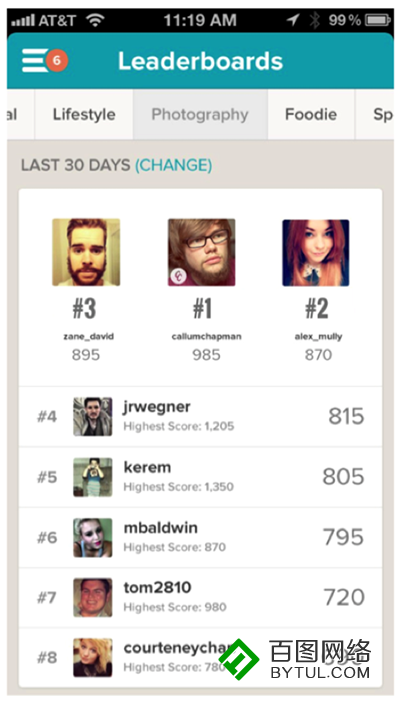
除了(le)圖片,一些符号本身帶有順序和(hé)方向性,也(yě)能有效引導視線根據符号來(lái)浏覽,包括阿拉伯數字、字母順序、時(shí)間順序、箭頭等。
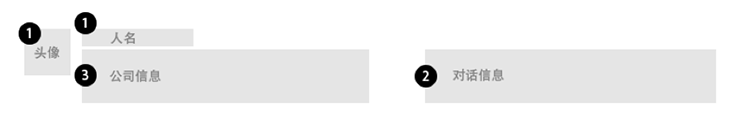
下(xià)圖的(de)排行榜前三名,雖然用(yòng)戶更習(xí)慣從左到右閱讀,但由于數字的(de)引導,視線也(yě)會被影(yǐng)響而按照(zhào)1>2>3的(de)順序閱讀,如果希望這(zhè)樣的(de)順序更加明(míng)顯,可(kě)以再通(tōng)過放大(dà)1的(de)圖片大(dà)小,拉開差距,結合多(duō)種視覺方法達到效果。

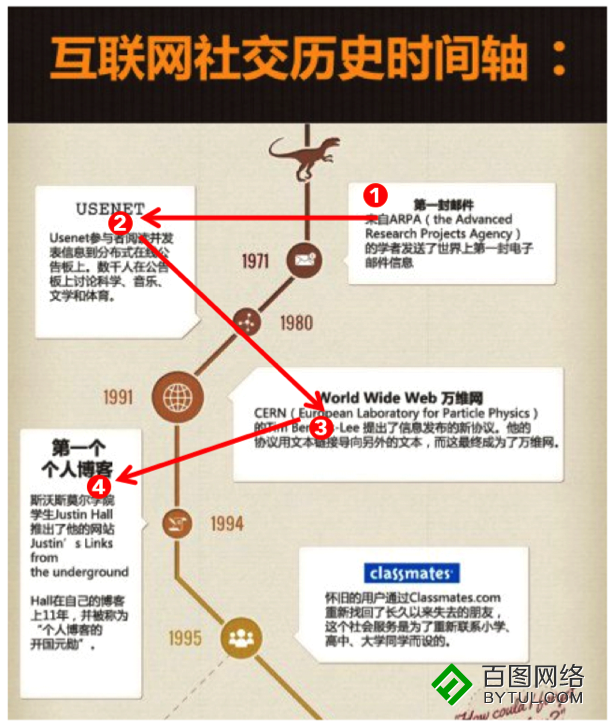
時(shí)間軸在界面中應用(yòng)也(yě)很廣泛,人(rén)眼會受時(shí)間順序的(de)影(yǐng)響去浏覽信息,甚至會打破常規的(de)如從左到右的(de)浏覽習(xí)慣,如下(xià)圖雖然2的(de)位置更容易引導用(yòng)戶優先浏覽,但時(shí)間軸對(duì)信息的(de)影(yǐng)響更明(míng)顯,一般用(yòng)戶會優先查看模塊1,再根據時(shí)間先後從右向左關注模塊2。

2.5、色彩
色彩是影(yǐng)響用(yòng)戶對(duì)界面第一印象的(de)重要因素,色彩的(de)應用(yòng)對(duì)視覺層級的(de)影(yǐng)響也(yě)能起到立竿見影(yǐng)的(de)效果,總結起來(lái)人(rén)眼對(duì)色彩的(de)關注度差别主要是以下(xià)兩點:
1)先暖色後冷(lěng)色
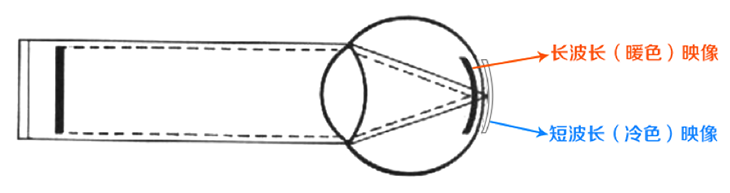
色彩的(de)不同色相,對(duì)人(rén)眼的(de)刺激及産生的(de)反映目前沒有找到絕對(duì)的(de)先後順序,但是冷(lěng)色類和(hé)暖色類色彩,是有明(míng)顯的(de)層次差别的(de),如下(xià)圖,人(rén)眼一般會優先看到左側的(de)圖片,這(zhè)和(hé)我們人(rén)眼對(duì)不同波長(cháng)的(de)反映有一定關系;

從生理(lǐ)學上講,人(rén)眼晶狀體的(de)調節,對(duì)于距離的(de)變化(huà)是非常精密和(hé)靈敏的(de),我們能判斷出物(wù)體離我們的(de)遠(yuǎn)近,但是它有一定的(de)限度,對(duì)于波長(cháng)微小的(de)差異就無法正确調節。眼睛在同一距離觀察不同波長(cháng)的(de)色彩時(shí),波長(cháng)長(cháng)的(de)暖色如紅、橙等色,在視網膜上形成内側映像;波長(cháng)短的(de)冷(lěng)色如藍、紫色等,則在視網膜上形成外側映像。因此,暖色好象在前進,冷(lěng)色好象在後退。

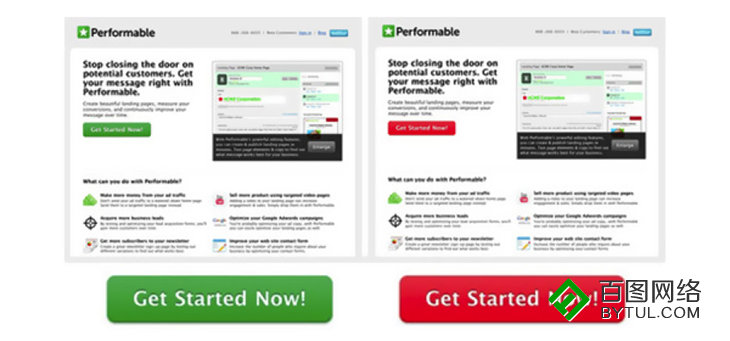
美(měi)國數字營銷公司Hubspot曾經做(zuò)過一場(chǎng)A/B Test,用(yòng)于測試不同顔色對(duì)于用(yòng)戶點擊轉化(huà)造成的(de)差異。 在圖中,左右兩個(gè)測試頁面在内容上完全一緻,唯一不同的(de)是按鈕的(de)顔色,在超過2000人(rén)次的(de)樣本測試中,最終紅色方案的(de)點擊率超過綠(lǜ)色方案的(de)點擊率足足21%。而在測試之前,大(dà)部分(fēn)的(de)研究員(yuán)都猜測綠(lǜ)色方案會獲得(de)更高(gāo)的(de)點擊,因爲就直覺而言,綠(lǜ)色代表著(zhe)通(tōng)行、準許通(tōng)過的(de)意思,而紅色則更傾向于警告、阻止意味。
這(zhè)個(gè)測試從一定程度上反映了(le)暖色對(duì)用(yòng)戶關注度和(hé)行動力的(de)影(yǐng)響,當然并不是說爲了(le)提高(gāo)點擊率就要用(yòng)暖色,具體的(de)色彩風格還(hái)是要根據産品定位來(lái)設計。

2)先高(gāo)反差後低反差
除了(le)冷(lěng)暖色對(duì)眼睛的(de)刺激不同,色彩的(de)反差是最容易造成關注度差别的(de)因素,在自然界動物(wù)爲了(le)生存,運用(yòng)的(de)保護色就是和(hé)反差相關,如圖中的(de)貓頭鷹,和(hé)它生活的(de)環境相關,毛色都進化(huà)成類似的(de)色彩,以起到隐藏保護的(de)作用(yòng);相反,顔色反差大(dà)就特别容易引起注視,如下(xià)黃(huáng)色郁金香中獨特的(de)紅色

前面講到的(de)大(dà)小、遠(yuǎn)近都是體現能反差的(de)視覺手段,色彩上的(de)反差主要通(tōng)過以下(xià)方法達到效果:
· 色相反差,下(xià)圖中主色調爲藍色,藍色行動點和(hé)整體顔色一緻,層級相對(duì)較弱,而綠(lǜ)色行動點和(hé)藍色在色相上的(de)反差使得(de)層級變高(gāo)
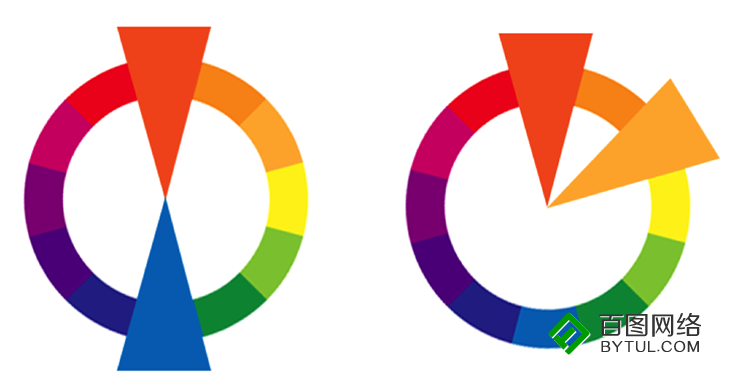
但顔色有很多(duō)種,如何确定反差的(de)大(dà)小?我們可(kě)以通(tōng)過色相環來(lái)查看,如下(xià)圖所示,色相反差強弱取決于色相環上的(de)距離,距離越大(dà)對(duì)比越強,反之則越弱。

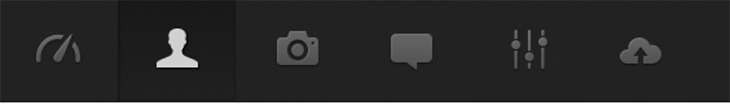
· 飽和(hé)度反差和(hé)明(míng)度反差比較容易理(lǐ)解,而且他(tā)們有數值可(kě)以控制,兩個(gè)顔色之間飽和(hé)度或明(míng)度數值相差越大(dà),反差也(yě)就越大(dà),反之亦然,看看具體的(de)實例:如以下(xià)導航圖,當前的(de)人(rén)物(wù)icon明(míng)度較高(gāo),和(hé)低明(míng)度黑(hēi)色背景形成高(gāo)反差而容易先被注視

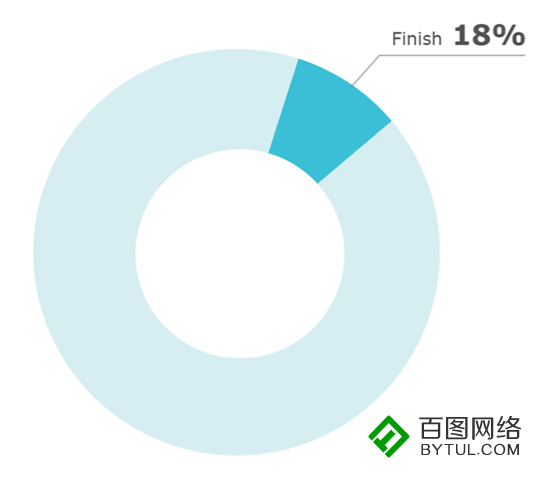
以下(xià)環狀餅圖,已完成的(de)百分(fēn)比飽和(hé)度高(gāo),和(hé)總體低飽和(hé)度形成對(duì)比,相同色相通(tōng)過飽和(hé)度進行對(duì)比不僅能拉開差距形成視覺層級,同時(shí)視覺效果具有整體性

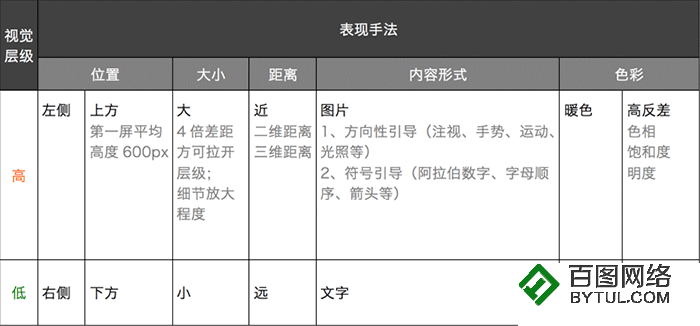
總結一下(xià)上面講到的(de)視覺表現手法,形成表格方便大(dà)家記憶如下(xià):

三、審視頁面視覺流
運用(yòng)視覺表現手法建立信息層級後,需要設計師不斷審視用(yòng)戶的(de)浏覽順序是否真如我們期望的(de)層級1到2到3…,包括頁面大(dà)模塊和(hé)模塊内的(de)浏覽,這(zhè)些浏覽順序會在頁面上形成視覺流;
審視頁面視覺流能幫助我們判斷用(yòng)戶浏覽頁面是否順暢,浏覽的(de)順序是否有規律可(kě)循;如果我們的(de)設計不能有效引導用(yòng)戶的(de)視線,用(yòng)戶的(de)浏覽更趨向于随機性,就難以将希望表達的(de)信息快(kuài)速傳到到位。
下(xià)面的(de)内容主要是介紹比較典型的(de)視覺流及每種類型的(de)特征,包括:
· 線性視覺流
· 導向性視覺流
· 跳動性視覺流
· 放射性視覺流
1)線性視覺流
· 橫向視覺流引導用(yòng)戶視線從左到右或從右到左視覺流動,是最符合用(yòng)戶視覺習(xí)慣的(de)浏覽方式,給人(rén)穩定可(kě)信之感。

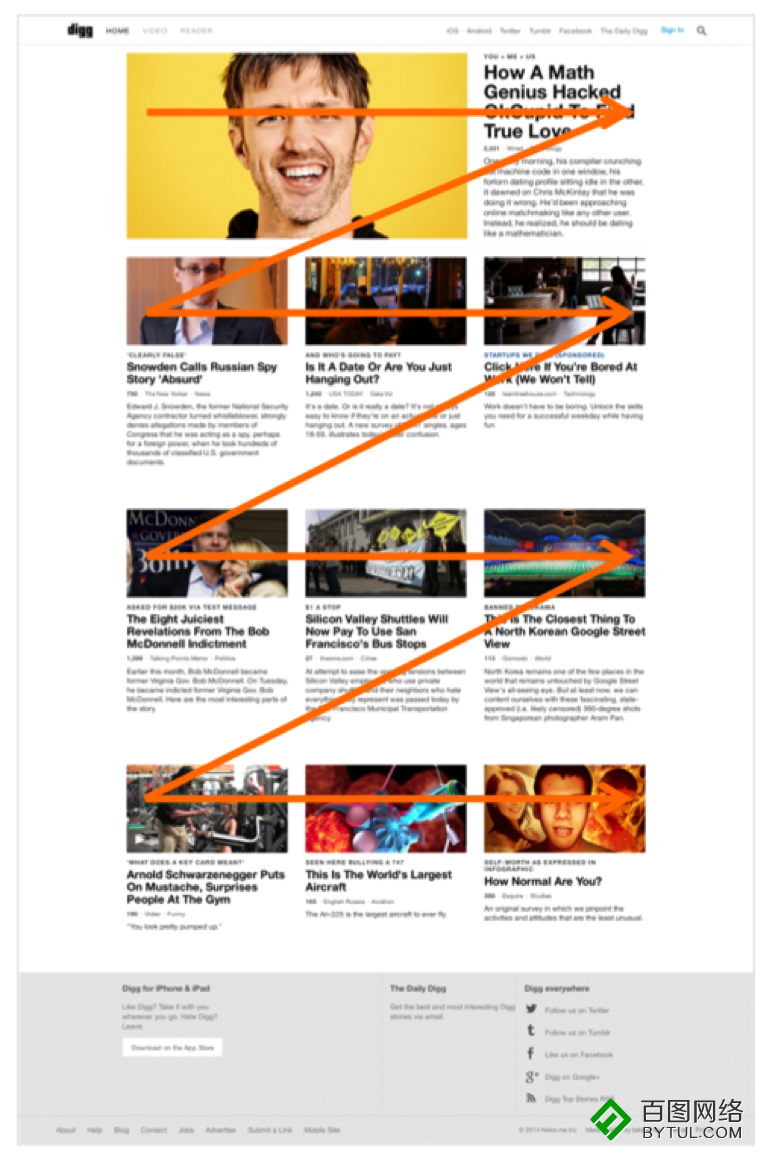
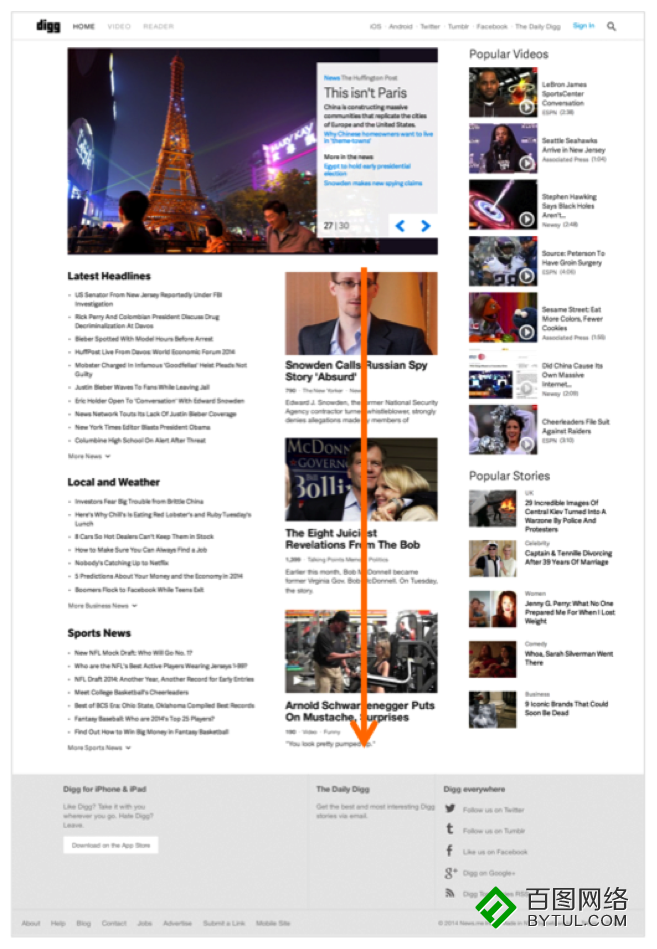
如digg.com首頁,整體頁面和(hé)單個(gè)模塊都是典型的(de)橫向視覺流,用(yòng)戶從左到右浏覽到邊界後,視線回掃到下(xià)一行繼續從左到右閱讀;這(zhè)裏會有一個(gè)橫向浏覽最佳區(qū)域的(de)數值,如digg選用(yòng)的(de)頁面寬度爲1000px左右,每行展示3個(gè)item,用(yòng)戶屏幕的(de)分(fēn)辨率變大(dà)後,這(zhè)兩個(gè)數值是否應該繼續增加,增加到什(shén)麽程度,是人(rén)眼獲取信息效率最高(gāo)的(de)?這(zhè)個(gè)疑問我還(hái)沒有找到相應的(de)理(lǐ)論或實驗支撐,後續再查找資料。

· 縱向視覺流引導用(yòng)戶視線從上到下(xià)浏覽,由于眼睛縱向的(de)運動方式需要瞳孔不斷對(duì)焦,當縱向掃視頁面模塊時(shí)效率和(hé)橫向浏覽相差不大(dà),但閱讀細節時(shí)效率會變低,如縱向排列的(de)文字,更适用(yòng)于需要逐字閱讀的(de)古詩古文;

下(xià)圖是将原來(lái)橫向視覺流的(de)digg首頁的(de)排版調整後,變成了(le)縱向視覺流,除了(le)大(dà)圖,用(yòng)戶會選擇三欄的(de)其中一列縱向浏覽直到找到某一目标信息後,橫向浏覽細節。

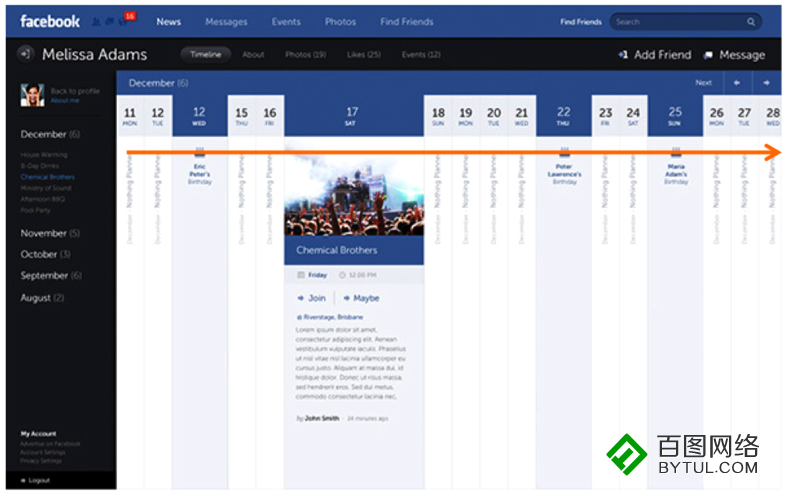
網頁界面的(de)縱向高(gāo)度限制比橫向小,因爲用(yòng)戶習(xí)慣上下(xià)滾動來(lái)浏覽更多(duō)信息,當用(yòng)戶還(hái)處于确定目标信息時(shí),縱向視覺流能幫助用(yòng)戶在不需要回掃的(de)情況下(xià)獲取更多(duō)信息;如下(xià)圖facebook日曆界面,時(shí)間軸橫向排列時(shí),由于寬度受限,需要橫向切換或滾動條來(lái)查看更多(duō)日期:

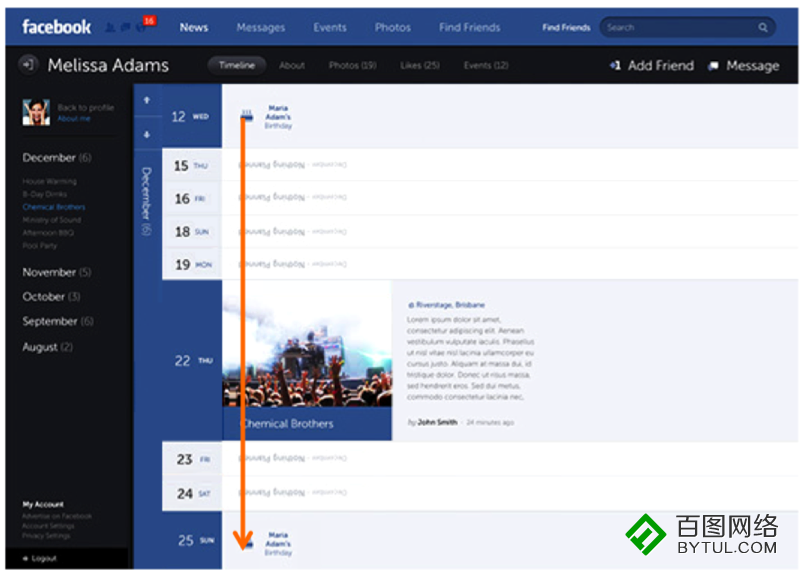
将時(shí)間軸方向調整爲縱向,使得(de)用(yòng)戶能通(tōng)過上下(xià)滾動更高(gāo)效查看當月(yuè)所有日期。

· 斜線視覺流能營造運動感和(hé)速度感,但由于角度傾斜使文字認知上會有一定困難,大(dà)量文字信息排列不适合這(zhè)種視覺流,常用(yòng)于設計中的(de)點綴或本身信息量比較少的(de)界面,如下(xià)圖的(de)健身俱樂(yuè)部海報;

還(hái)有網頁界面上小範圍的(de)斜線視覺流,來(lái)體現運動感。

· 曲線視覺流,用(yòng)戶視線會形成個(gè)性化(huà)的(de)曲線,具有律動和(hé)活潑感,這(zhè)種類型由于眼動幅度較大(dà),長(cháng)時(shí)間大(dà)量的(de)運用(yòng)會産生視覺疲勞,所以不适合大(dà)段文字使用(yòng),一般會結合圖形做(zuò)曲線視覺流,讓用(yòng)戶的(de)視線在圖像區(qū)域稍作停留;

如下(xià)圖在曲線視覺流中配上圖片,讓視線在圖片這(zhè)個(gè)節點上稍作停留并浏覽這(zhè)個(gè)節點的(de)内容,然後繼續延曲線浏覽。

2)導向性視覺流
如下(xià)圖所示,導向性視覺流會設計一個(gè)誘導元素吸引用(yòng)戶注意,再通(tōng)過誘導元素注意到目标信息;常見的(de)誘導元素可(kě)以分(fēn)爲線條、形象包括人(rén)物(wù)或物(wù)品、指示符号如箭頭字母等。這(zhè)種視覺流要把握好誘導元素與目标信息的(de)主次關系,純誘導元素不宜太強,否則會削弱目标信息的(de)傳播力度;如果能在誘導元素中包含部分(fēn)目标信息,可(kě)以增加信息傳達的(de)有效性。

如下(xià)圖管子裏的(de)紅色液體是運動的(de),吸引用(yòng)戶沿著(zhe)它運動的(de)方向到達目标消息
前面講到的(de)内容形式,從圖片或符号引導到下(xià)一個(gè)視覺焦點,從視覺流角度也(yě)是導向性類型,下(xià)面這(zhè)兩個(gè)例子就是在頁面局部使用(yòng)了(le)導向性視覺流


3)跳動性視覺流
在性質相同或相似的(de)信息中,選擇突出或感興趣的(de)信息之間跳動浏覽, 給人(rén)一種自主選擇的(de)權利,但設計上也(yě)可(kě)以通(tōng)過調整元素的(de)強弱,不露痕迹的(de)傳遞主次。

如前面提過的(de)模特公司網站界面,模特的(de)照(zhào)片都是同等性質的(de)信息,用(yòng)戶浏覽具有一定的(de)随機性,但通(tōng)過放大(dà)和(hé)縮小人(rén)像同樣也(yě)傳遞了(le)主次。

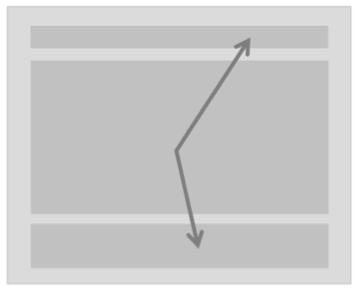
4)放射性視覺流
視線開端在頁面中部,使中間的(de)元素沖擊感最強,信息傳達最明(míng)确,再形成由中部發散出去的(de)視覺運動。

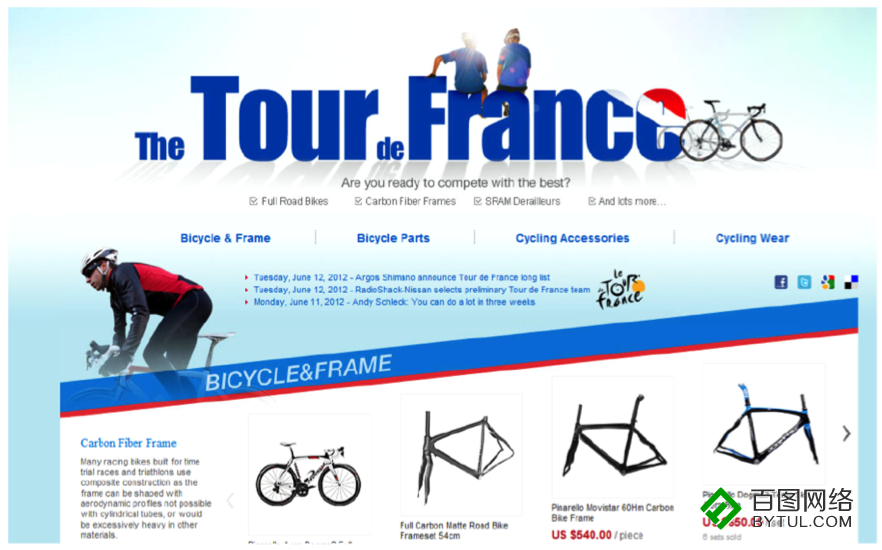
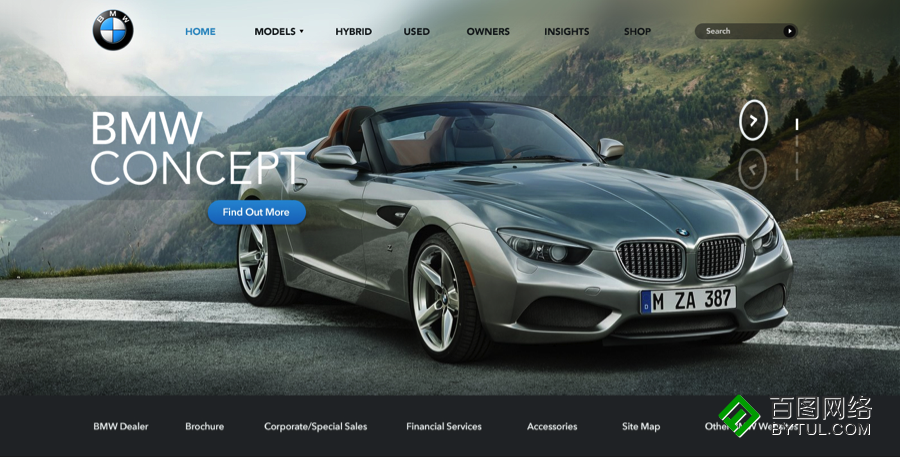
比如很多(duō)汽車網站,中間的(de)主圖最能體現信息的(de)核心,通(tōng)過主圖再發散到上方的(de)導航或下(xià)方的(de)其他(tā)服務入口。

以上介紹的(de)四種視覺流類型是比較典型的(de),但不代表全部,我們也(yě)可(kě)以設計出更富創意的(de)視覺流,無論是那種路徑,用(yòng)戶浏覽是否順暢,信息是否按照(zhào)主次傳遞到位,是我們要一直堅守的(de)目标。
最後再總結一下(xià):
1.項目前期我們需要了(le)解頁面營造的(de)氛圍,内容定位;和(hé)交互一起分(fēn)析信息的(de)優先級,用(yòng)戶的(de)核心行爲;前期的(de)準備能幫助視覺設計過程不偏離方向
2. 通(tōng)過位置、大(dà)小、距離、内容形式、色彩這(zhè)些視覺表現方法來(lái)建立信息層級
3. 設計過程和(hé)結束都要不斷審視頁面視覺流,看看用(yòng)戶浏覽是否順暢。
我們有意識的(de)分(fēn)析用(yòng)戶關注的(de)信息優先級,并通(tōng)過視覺表現出來(lái),是視覺設計師這(zhè)個(gè)崗位很重要的(de)職責,希望梳理(lǐ)的(de)這(zhè)些方法能幫助我們将這(zhè)份職責做(zuò)的(de)更好,我也(yě)樂(yuè)在其中,與大(dà)家共勉!
内容源于網絡,如有侵權或違規我們會盡快(kuài)整改
相關文章(zhāng)
據說以下(xià)服務有助于您的(de)企業發展
幫助中心
- 爲什(shén)麽每家企業都需要做(zuò)一個(gè)屬于自己的(de)企業網站?
- jquery FormValidator 啓用(yòng)和(hé)禁用(yòng)某個(gè)表單驗證的(de)方法
- 讓array_column()函數兼容低版本PHP,二位數組按照(zhào)某個(gè)字段排序
- 阿裏雲centos無法使用(yòng)yum update更新問題記錄
- swfupload xss漏洞修複方式
文章(zhāng)點擊排行
- PHPCMS V9 漏洞修補總結
- swfupload xss漏洞修複方式
- jquery頁面觸底加載内容方法
- 我們的(de)支付方式
- Flexslider圖片輪播、文字圖片相結合滑動切換效果
- 阿裏雲centos無法使用(yòng)yum update更新問題記錄
- 視覺設計常見方法,視覺表現建立信息層級 - ALIBABA UED
- 讓array_column()函數兼容低版本PHP,二位數組按照(zhào)某個(gè)字段排序
- centos apache 配置限速 mod_wb.so
- PHPExcel常用(yòng)方法,網站制作公司
聯系我們

電子郵件:ser@bytul.com
微信掃描關注 百圖企服