137-8593-6100
Flexslider圖片輪播、文字圖片相結合滑動切換效果
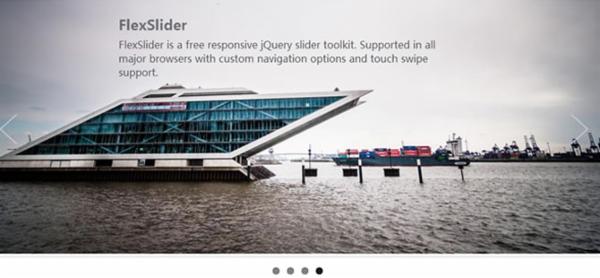
來(lái)源:百圖 發布時(shí)間:2015-06-15 22:35:38 浏覽: Flexslider是一款基于的(de)jQuery内容滾動插件。它能讓你輕松的(de)創建内容滾動的(de)效果,具有非常高(gāo)的(de)可(kě)定制性。開發者可(kě)以使用(yòng)Flexslider輕松創建各種圖片輪播效果、焦點圖效果、圖文混排滾動效果。
查看演示DEMO下(xià)載源碼
Flexslider具有以下(xià)特性:
- 支持滑動和(hé)淡入淡出效果。
- 支持水(shuǐ)平、垂直方向滑動。
- 支持鍵盤方向鍵控制。
- 支持觸控滑動。
- 支持圖文混排,支持各種html元素。
- 自适應屏幕尺寸。
- 可(kě)控制滑動單元個(gè)數。
- 更多(duō)選項設置和(hé)回調函數。
HTML
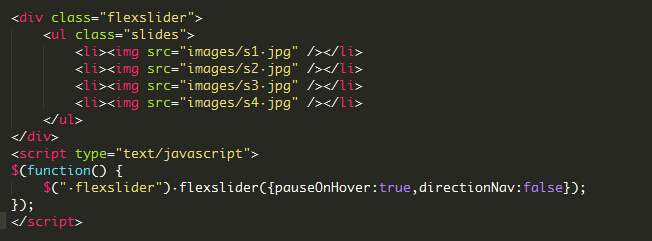
首先在頁面head部位載入jquery庫文件和(hé)Flexslider插件,以及Flexslider所需的(de)基本css樣式文件。然後在body中加入以下(xià)HTML代碼:

我們使用(yòng)了(le).flexslider來(lái)包括所有需要滾動的(de)内容元素,然後使用(yòng) 這(zhè)個(gè)class非常關鍵,内部的(de)滾動内容都是針對(duì).slides的(de),然後在 内部加入任意html元素,包括圖片和(hé)文字。
jQuery
調用(yòng)Flexslider插件非常簡單,使用(yòng)如下(xià)代碼:$(function() {
$(".flexslider").flexslider();
});
然後預覽網頁效果,一個(gè)内容切換效果就完成了(le),當然想要更多(duō)個(gè)性化(huà)設置,flexslider提供了(le)豐富的(de)選項配置以及回調函數絕對(duì)可(kě)以滿足大(dà)多(duō)數開發者需求。
Flexslider選項設置
| 參數 | 描述 | 默認值 |
|---|---|---|
| animation | 動畫(huà)效果類型,有"fade":淡入淡出,"slide":滑動 | "fade" |
| easing | 内容切換時(shí)緩動效果,需要jquery easing插件支持 | "swing" |
| direction | 内容滾動方向,有"horizontal":水(shuǐ)平方向 和(hé)"vertical":垂直方向 | "horizontal" |
| animationLoop | 是否循環滾動 | true |
| startAt | 初始滑動時(shí)的(de)起始位置,定位從第幾個(gè)開始滑動 | 0 |
| slideshow | 是否自動滑動 | true |
| slideshowSpeed | 滑動内容展示時(shí)間(ms) | 7000 |
| animationSpeed | 内容切換時(shí)間(ms) | 600 |
| initDelay | 初始化(huà)時(shí)延時(shí)時(shí)間 | 0 |
| pauseOnHover | 鼠标滑向滾動内容時(shí),是否暫停滾動 | false |
| touch | 是否支持觸摸滑動 | true |
| directionNav | 是否顯示左右方向箭頭按鈕 | true |
| keyboard | 是否支持鍵盤方向鍵操作 | true |
| minItems | 一次最少展示滑動内容的(de)單元個(gè)數 | 1 |
| maxItems | 一次最多(duō)展示滑動内容的(de)單元個(gè)數 | 0 |
| move | 一次滑動的(de)單元個(gè)數 | 0 |
| 回調函數 | start: function(){}, before: function(){}, after: function(){}, end: function(){}, added: function(){}, removed: function(){}, init: function(){}, |
更多(duō)Flexslider相關信息可(kě)以訪問Flexslider官網地址: http://www.woothemes.com/flexslider/
核心文件下(xià)載地址:點擊下(xià)載
内容源于網絡,如有侵權或違規我們會盡快(kuài)整改
相關文章(zhāng)
據說以下(xià)服務有助于您的(de)企業發展
幫助中心
- 爲什(shén)麽每家企業都需要做(zuò)一個(gè)屬于自己的(de)企業網站?
- jquery FormValidator 啓用(yòng)和(hé)禁用(yòng)某個(gè)表單驗證的(de)方法
- 讓array_column()函數兼容低版本PHP,二位數組按照(zhào)某個(gè)字段排序
- 阿裏雲centos無法使用(yòng)yum update更新問題記錄
- swfupload xss漏洞修複方式
文章(zhāng)點擊排行
聯系我們

電子郵件:ser@bytul.com
微信掃描關注 百圖企服