137-8593-6100
圓形元素在網頁設計中的(de)巧妙運用(yòng)
來(lái)源:百圖 發布時(shí)間:2015-05-04 14:51:21 浏覽: 圓,是一個(gè)優的(de)形狀,但在優的(de)同時(shí)似乎還(hái)帶著(zhe)一種神秘的(de)格調。也(yě)正因爲圓形元素擁有這(zhè)種與生俱來(lái)的(de)特性,所以在與其他(tā)元素合作時(shí),一旦設計師在處理(lǐ)上有所偏差,視覺上就會感到格格不入。圓形元素在網頁設計中的(de)使用(yòng)頻(pín)率越來(lái)越高(gāo),效果卻并不都令人(rén)滿意。
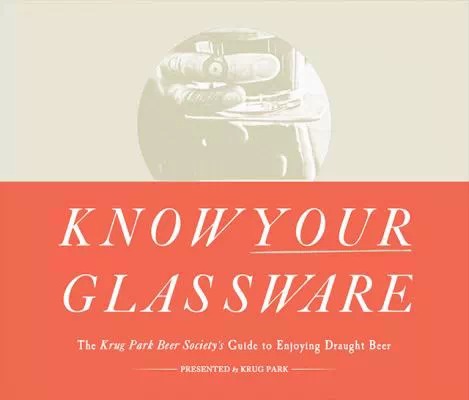
1.衆所周知,圓形元素如果使用(yòng)不當會變得(de)和(hé)突兀,甚至影(yǐng)響到整個(gè)頁面的(de)視覺舒适度,尤其是在簡單的(de)環境下(xià),一個(gè)面積較大(dà)的(de)圓形元素會讓頁面氛圍變得(de)很尴尬。案例所示的(de)正是這(zhè)樣的(de)情景,但不同的(de)是,圓形的(de)水(shuǐ)印效果讓原本尴尬的(de)氣氛完全轉變了(le)。

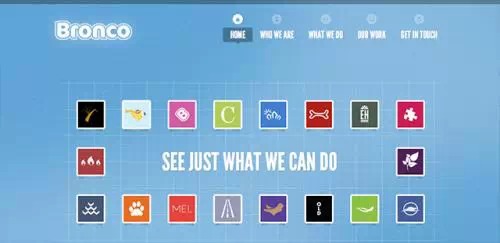
2.圓形元素利用(yòng)在網站導航上是相對(duì)比較少見的(de),而Bronco的(de)網站實踐了(le)這(zhè)一想法。圓形元素是一種很搶視線的(de)形狀,這(zhè)既是優點也(yě)是缺點。頁面中的(de)彩色小方塊無疑會在第一時(shí)間搶占浏覽者的(de)眼球,而導航作爲網頁首屏中很重要的(de)一個(gè)組成部分(fēn),主要作用(yòng)在于引導用(yòng)戶,也(yě)很需要讓用(yòng)戶盡早發現,圓形元素成了(le)不二之選。

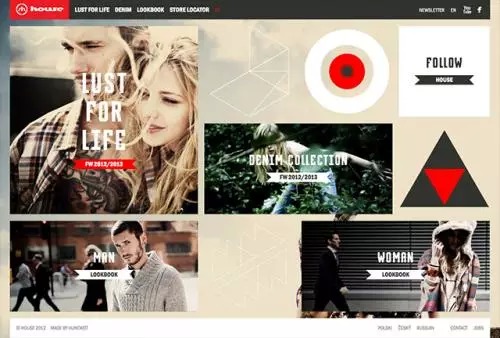
3.這(zhè)個(gè)網站使用(yòng)了(le)比較多(duō)的(de)圓形元素,從logo到按鈕再到圖标,圓形設計無處不在。盡管出現頻(pín)率很高(gāo),但整個(gè)頁面看起來(lái)卻毫不拖沓,還(hái)增強了(le)網頁的(de)設計感,其中的(de)原因離不開周圍的(de)環境因素與圓形自身的(de)搭配。濾鏡效果、幾何元素與圓形幽靈設計相配合,讓網頁呈現了(le)一種文藝感。

4. 極簡頁面對(duì)于視覺重點的(de)需求并不是很強烈,最重要的(de)是利用(yòng)圓形元素在保持頁面美(měi)觀和(hé)平衡的(de)同時(shí)體現頁面重點。這(zhè)裏所說的(de)“平衡”包含了(le)很多(duō)細節方面,比如圓形的(de)大(dà)小,線型的(de)粗細,色彩等等。

5.Jarad Johnson的(de)網站用(yòng)圓形元素把頁面的(de)條理(lǐ)性變得(de)很強。很有力的(de)提升了(le)網頁的(de)可(kě)讀性和(hé)協調性。

6.Olive在紋理(lǐ)背景的(de)設計上處理(lǐ)的(de)很恰當。如果是密密麻麻的(de)圓圈一定會讓大(dà)多(duō)數人(rén)不願意再看第二眼;如果是相間和(hé)稀疏的(de)排列方式又會顯得(de)和(hé)單調無趣,而Olive這(zhè)種錯落的(de)無規則排列滿足了(le)用(yòng)戶的(de)視覺體驗,減輕了(le)圓形中過于平滑的(de)那一部分(fēn)。

7.這(zhè)個(gè)案例很好的(de)證明(míng)了(le)圓形與其他(tā)形狀的(de)與衆不同。頁面中集結了(le)各種類型的(de)幾何形狀圖案,而我們第一眼看到的(de)是右上角的(de)圓形元素,這(zhè)和(hé)形狀本身以及它的(de)顔色都有著(zhe)很大(dà)的(de)關系。

8.黑(hēi)白紋理(lǐ)總能給我們一種經典的(de)時(shí)尚感,Azukisoft的(de)網站正是如此。線性的(de)紋理(lǐ)背景和(hé)黑(hēi)色的(de)圓形色塊互相搭配,爲網站營造出一種别樣的(de)神秘感,引起用(yòng)戶的(de)浏覽興趣,吸引用(yòng)戶點擊。

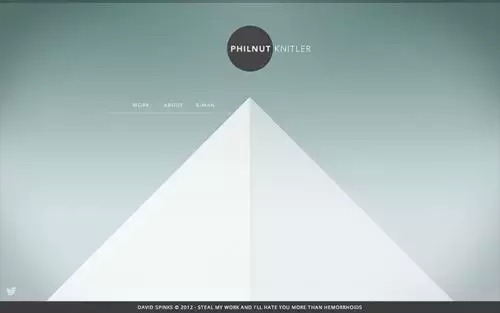
9.簡單的(de)頁面總是令人(rén)捉摸不透。設想一下(xià),假設頁面中沒有頂部的(de)黑(hēi)色圓形色塊,整個(gè)網頁是不是會看起來(lái)過于單薄,了(le)無生趣?這(zhè)個(gè)頁面的(de)色調中性偏冷(lěng),因此,如果缺少了(le)吸引人(rén)的(de)圓形色塊,頁面會變得(de)太輕。

10.直接把圓形元素堆在頁面上可(kě)能會讓人(rén)覺得(de)有點偷懶,那麽,像Fannabee的(de)網站一樣,将圓形元素演變成我們都熟悉的(de)物(wù)品,是不是讓畫(huà)面更有親切感呢(ne)?

隻要設計師掌握一些基本的(de)使用(yòng)特點,圓形元素就能被成功駕馭。比如網頁在布局上可(kě)以選擇比較整齊的(de)網格布局方式;又或是讓頁面變得(de)極簡,保持一定面積的(de)留白等。
内容源于網絡,如有侵權或違規我們會盡快(kuài)整改
相關文章(zhāng)
據說以下(xià)服務有助于您的(de)企業發展
幫助中心
- 爲什(shén)麽每家企業都需要做(zuò)一個(gè)屬于自己的(de)企業網站?
- jquery FormValidator 啓用(yòng)和(hé)禁用(yòng)某個(gè)表單驗證的(de)方法
- 讓array_column()函數兼容低版本PHP,二位數組按照(zhào)某個(gè)字段排序
- 阿裏雲centos無法使用(yòng)yum update更新問題記錄
- swfupload xss漏洞修複方式
文章(zhāng)點擊排行
- 秦皇島網頁設計基礎知識全在這(zhè)裏
- 秦皇島網站制作的(de)一些坑
- 網站制作注意這(zhè)些事項,讓網站更利于優化(huà)推廣
- 網站制作需要多(duō)少錢?網站制作多(duō)少錢?成本計算(suàn)在這(zhè)裏!
- 怎樣推廣一個(gè)新産品
- 180.76.76.76:百度上線公共DNS解析服務
- WEB響應式設計5步驟,讓你的(de)網站兼容移動設備
- 被曲解的(de)社會化(huà)媒體營銷
- 企業建站,值得(de)一看!
- getJSON最正确的(de)使用(yòng)方法
聯系我們

電子郵件:ser@bytul.com
微信掃描關注 百圖企服